Relaunch b-turnier.de - ein Blick unter die Haube
Vor gut einem Monat, in der Nacht zum 12. Oktober, habe ich die neuen Webseiten der hummel Brookmerland-Meisterschaften endlich freigeschaltet. Ich entwickelte die Wochen vorher parallel an der öffentlichen Webseite (Frontend) und der Inhalts-Eingabe sowie dem Online-Organisations-Tool für uns Organisatoren (Backend). Die Nächte waren da teils sehr kurz und ich habe mich malwieder mit dem "viereinhalb bis fünf Stunden Schlaf reichen völlig"-Prinzip angefreundet, zumal bis Anfang Oktober bei der Arbeit im Büro (ihr wisst schon, die Arbeit mit der ich auch Geld verdiene ;)) auch viel zu tun war und ich dementsprechend wieder früh raus musste. Im Folgenden nun also ein Blick hinter die Kulissen des Relaunches der B-Turnier - Webseiten.
Frontend
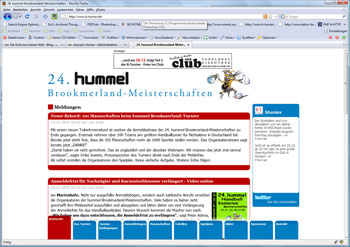
Fangen wir mal mit dem eigentlich eher unspektakuläreren Teil des Projektes an. Das Frontend brauchte malwieder eine Überarbeitung. Die alte Webseite gefiel mir nicht mehr besonders.

Wobei ich eingestehen muss, das neue Layout ist jetzt vom Design her auch nicht gerade der große Wurf, aber ehrlichgesagt habe ich ein paar Skizzen während einer Zugfahrt gemacht (ich hab da so ein Sketchbook für meine Webseiten-Ideen und -Entwicklungen, wo all sowas drin landet) und dann daraus ausgewählt, welches Layout ich nehme. Die Zeit drängte außerdem auch, zum Anmeldestart - wenn der große Ansturm auf die Seite jährlich losgeht - musste das Frontend stehen. Mitten in der Anmeldephase das Aussehen der Seiten zu verändern wäre einem Usability-GAU gleichgekommen.
Schon frühzeitig hatte ich einen Twitter-Account für das Turnier angelegt. Die Idee Twitter fürs B-Turnier zu nutzen hatte ich schon im letzten Jahr, allerdings führte die Idee da noch zu keiner Umsetzung. Mittels des Widget-Baukastens von Twitter erstellte ich also den nun rechts auf den Seiten laufenden Twitter-Stream. Der Microblogging-Dienst wird vor allem für uns interessant um während des Turniers nützliche Infos weiter zu geben. Beispielsweise ob wir aktuell Verzögerung im Spielplan haben, Spielplanänderungen gemacht werden müssen, eine besonders spannende Partie ansteht um eventuell noch Zuschauer in die Halle zu locken - all diese Dinge wären nicht für eine normale Meldung geeignet, bei Twitter jedoch gut aufgehoben.

Ansonsten ist das Frontend nicht sonderlich spektakulär. Die Navigation ist am unteren Rand, jedoch im HTML-Quellcode zu Beginn eingebaut. Ich spendierte der Webseite eine neue große Headline-Grafik. Die Jahre zuvor gab es oben ein Bild aus der Halle, die aber nie sonderlich gut waren. Ich entschied mich nun gegen das Bild und für die neue Grafik mit der Hummel anbei (der Sportartikelhersteller "hummel" ist Namenssponsor des Turniers).
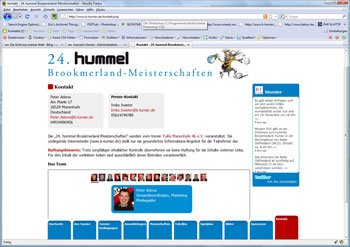
Die gesamte Website kommt mit ziemlich wenig JavaScript aus. Sogar der Mouse-Over-Effekt der einzelnen Organisationsmiglieder auf der Kontakt-Seite ist ausschließlich mit CSS realisiert und mit sinnvollem, semantischem HTML umgesetzt. Die Kontakt-Seite hat noch ein weiteres Schmankerl. Peter und Imko werden gesondert mit Kontaktdaten genannt. Für diese beiden Kontakte habe ich Microformats verwendet. Surft also jemand mit entsprechendem Browser-AddOn auf die Seite kann er sich die Kontakte direkt exportieren ohne irgendetwas abtippen zu müssen (ich gebe zu, mehr Bonus-Feature-Spielzeug "weil's geht" meinerseits, als dass das vermutlich viele Leute nutzen werden).

Bei der serverseitigen Grundlage der Webseiten habe ich ebenfalls aufgeräumt. Als Skriptsprache dient immernoch PHP 5, Daten wie Meldungen, gemeldete Mannschaften etc. finden sich allerdings nicht in einer Datenbank sondern liegen in XML-Dateien vor (das war allerdings schon immer so). Neu ist hauptsächlich, dass ich die Inhalte der Seiten in gesonderte Template-Dateien verpackt habe und alles, was mit Skript-Aufrufen zu tun hat, in den PHP-Dateien zu finden ist, die dann zur Ausgabe das entsprechende Template aufrufen. Eine spezielle Template-Sprache (z.B. Smarty) kommt jedoch nicht zum Einsatz. Das war dann sogar mir etwas zu hoch gegriffen für dieses Projekt.
Die Bilder sind aktuell noch nicht auf den Seiten. An dieser Stelle plane ich auszulagern, zu einem Foto-Dienst wie Flickr. Die letzten Jahre haben wir es nie geschafft zeitnah zum Turnier geschossene Fotos online zu stellen, was daran lag, dass es keine technischen Routinen gab. Das meiste war Handarbeit von mir bzw. Ablauf von Photoshop-Droplets - dieses Problem wollten wir in diesem Jahr mal angehen. Vermutlich werden in Zukunft auf unserer Bilder-Seite nur noch Links zu Alben-Startseiten bei dem entsprechenden Foto-Hoster zu finden sein.
Backend
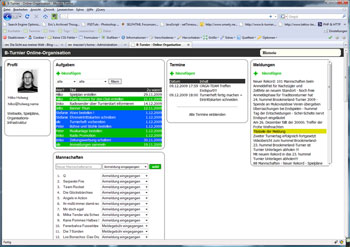
Nun zum weitaus interessanteren und umfangreicheren Relaunch des B-Turnier - Projektes. Das Backend gliedert sich schon seit jeher in zwei Bereiche. Einerseits gibt es minimale Möglichkeiten zur Inhaltseingabe - so zum Beispiel das Erstellen und Bearbeiten von Meldungen (früher "News") sowie die Eingabe und Status-Anpassung von Mannschaftsanmeldungen.
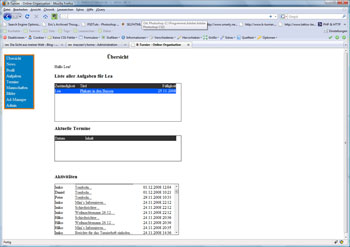
Des Weiteren beherbergt der interne Bereich aber auch eine kleine Organisationsinfraktur. Inzwischen ist diese auch nötig, da unser Team einerseits über Deutschland verteilt lebt, andererseits mittlerweile zu groß geworden ist. Es gibt also für alle die Möglichkeit Aufgaben für sich oder andere anzulegen. Die Person bekommt dann eine Email mit der Information der neuen, ihm/ihr neu zugewiesenen Aufgabe. Die Liste der Aufgaben zeigt farblich kodiert den Status der Aufgabe, einen kurzen Titel und zu wann die Aufgabe erledigt sein muss.

Dazu gibt es noch eine einfache Termin-Verwaltung. Legt jemand einen neuen Termin für das Turnier-Team an, bekommen alle eine Email mit dem Hinweis auf ein Treffen inklusive Datum und Zeit, für nähere Details wird gebeten den internen Bereich aufzurufen.
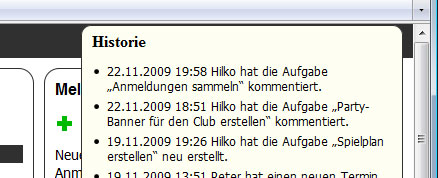
Um nicht den Überblick zu verlieren, wer wann welche Aufgabe angelegt, welchen Termin angesetzt oder eine Aufgabe kommentiert hat (sonst müsste man ja auch ständig alles durchsehen) werden einige Dinge rudimentär mitprotokolliert. Auf Wunsch (MouseOver) wird ein Menü mit den letzten 20 Aktivitäten im Backend angezeigt um schnell überschauen zu können, ob es etwas Neues gibt.

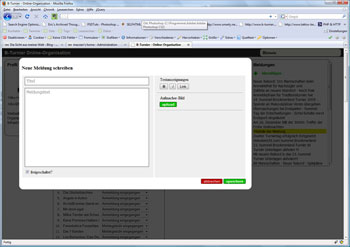
Soweit erstmal zu den Funktionen. Da hat sich im Prinzip kaum etwas verändert. Bei den Meldung gibt es nun ein paar Möglichkeiten zur Text-Auszeichnung, Verlinkung und man kann ein Aufmacher-Bild hochladen (wird automatisch entsprechend skaliert und eingefügt).

Die große Neuerung liegt allerdings wirklich im Unterbau des Ganzen. Wie beim Frontend wurde aufgeteilt in HTML, das in den Template-Dateien wiederzufinden ist und Skript-Code, welcher in den PHP-Dateien steht. Das CSS ist komplett neu geschrieben, da auch die Optik vollständig überarbeitet wurde. Für die Boxen habe ich CSS-Prototypen (Klassen) erstellt und nur mittels IDs einzelnen Boxen eigene Werte, wie andere Größen-Angaben etc., zugewiesen. Also alles ganz normal, wie man das mit CSS eben heutzutage macht.
Einige technische Spielereien und Usability-Vorteile funktionieren hier nur mit JavaScript, genauergesagt hab ich mich dem Framework JQuery bedient. So beispielsweise der Aufmacher-Upload mit Vorschau-Anzeige bei Meldungen und die mittels AJAX nachgeladenen Infos bei der Detailanzeige einer Aufgabe.
Serverseitig habe ich mein PHP objektorientiert geschrieben. Es gibt also keine ablauforientierten Skripte mehr sondern ausschließlich Objekte mit Methoden, die aufgerufen werden. Da ich vorher kaum mal etwas objektorientiert mit PHP gemacht habe brauchte ich anfangs etwas länger, aber dann kamen schon die Vorteile zum Vorschein und es machte Spaß mal "auf diese Art" seine Skripte zu schreiben.
Die komplette Überarbeitung der beiden B-Turnier - Bereiche hat schon so einiges an Zeit verschlungen, wie eingangs bereits erwähnt. Jedoch hat es sich aus meiner Sicht voll gelohnt. Einerseits habe ich viele neue Erfahrungen (Objektorientierung mit PHP, AJAX mit JQuery) sammeln können, andererseits hat es auch gewaltig was für die Webseiten, besonders das Backend, gebracht. Wenn man sich die Screenshots anschaut ist das denke ich sofort ersichtlich.

Die Seiten, wenigstens die technische Grundlage, müssen nun aber erstmal etwas halten - jedes Jahr buttere ich da bestimmt nicht wieder so viel Zeit rein. ;)